Css 文字 縁取り
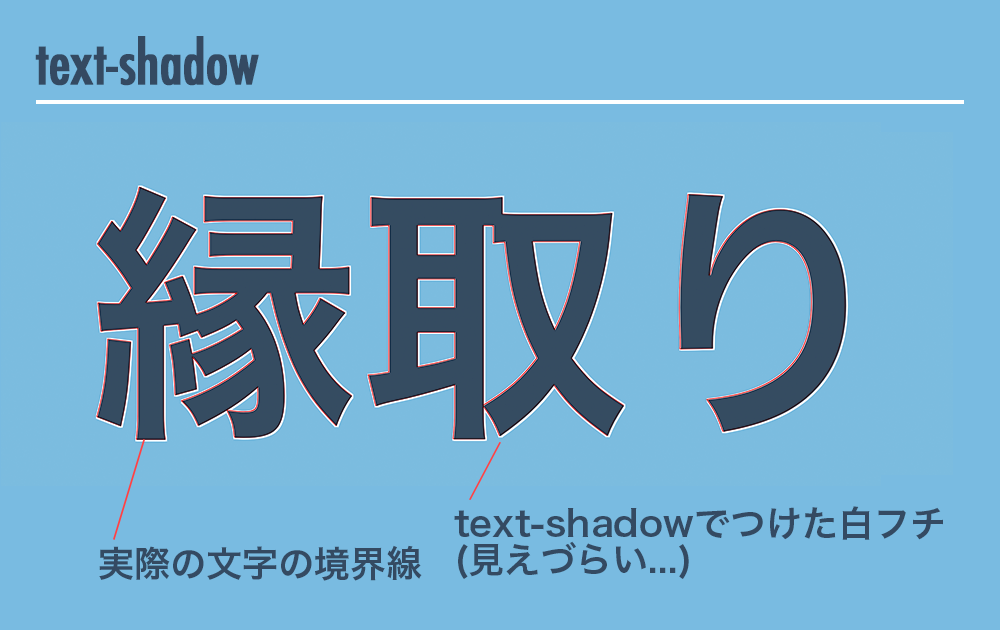
CSSを使って縁取り文字を表現する方法 (デザインサンプル付 …. 続いて「text-shadow」を使った表現です。「text-shadow」は読んで字の如く、文字に影をつけるプロパティです。 このtext-shadowを使い、上下左右全方位に影をつけることで擬似的に縁取り文字を表現します。影なのでテキストの外側に縁がつくのが特徴です。 ただ、あくまで擬似的に縁取り文字を表現してい … See more
puncak tegap
. CSSで文字を縁取りする方法【太い縁でもキレイに表示】 css 文字 縁取り. CSSで文字を縁取りする方法を紹介します。text-shadowと-webkit-text-strokeを使って細い縁や太い縁を作る方法を比較し、ぼかしてごまかすや縁のない同 …. 【文字の縁取り】CSSでテキストに境界線をつける方 …. CSSで文字を縁取りする2つの方法. CSSを使ってテキストを縁取りするには、主に2つの方法があります。それぞれの特徴と使 … css 文字 縁取り. CSSで簡単に文字の縁取りを作る方法!初心者向け徹底解説+サ …. cssを使って文字の縁取りを作る方法を初心者向けに詳しく解説。 サンプルコードや応用例を交えてわかりやすく説明します。 これであなたも縁取り文字が作れ … css 文字 縁取りcorleone debrecen
. CSSで縁取り文字をデザインする方法を現役デザイナーが解説【 … css 文字 縁取り. 初心者向けにCSSで縁取り文字をデザインする方法について解説しています。text-shadowプロパティを使うことで、文字に縁取りを入れることができます。text … css 文字 縁取り. CSSのtext-strokeで文字を縁取りする方法を現役エン …

atawewe age
. この記事を読んでできること・文字を縁取りする方法を理解 …. CSSで縁取りを作る方法と応用例 | 初心者向けの詳しい徹底解説 …. CSSで縁取りを作る方法 Webページのデザインやレイアウトを制御する中で「縁取り」とは、要素の外側に表示される線のことを指します。 縁取りは、Web …. 【CSS】文字を縁取りする方法!全6種類の比較画像有!【コピペ …. -webkit-text-strokeはまさに文字の縁取りをするためのCSSです。 その為、細めの縁取りをする場合とても有効です。 一方で、太めの場合は単純に数値を大きくするとこのようになってしまいます。-webkit-text-strokeは 内側/外側それぞれを縁取りする か …. 【HTML】cssで文字を縁取りする方法 css 文字 縁取り. data-text属性を自動で追加する. -webkit-text-strokeと疑似要素で縁取りする方法は、縁取りする文字を変更したら、data-text属性も変更する必要があります。. 少し面倒ですね。. そこでdata-text属性を自動で追加して、文字列をセットするJavaScriptコードを紹介します .. CSSのtext-shadowで縁取りや光彩を追加する方法を解説! css 文字 縁取り. CSSの text-shadow で文字の縁取りをするには下記のように値を設定します。 css 文字 縁取り. text-shadow で縁取りするには影の位置を上下左右斜め8方向に1px移動させたものを重ねることで1pxの縁取りの装飾を付けることが出来ます。. このように text-shadow で影を上手くずらして . css 文字 縁取り. CSSで文字を二重縁取りする 【-webkit-text-stroke-width】text … css 文字 縁取り. CSSプロパティ -webkit-text-stroke-width について. 実際に-webkit-text-stroke-widthを用いて作った2重縁取りのページ↓画像使ってないです。. よくCSSでテキストに縁取りをする方法としてtext-shadowを使うことをよく紹介されていますが、もともとはテキストに影をつける .. 縁取り文字・白抜き文字のCSS生成 - CMAN. CSSの「text-stroke」を利用すると文字の縁取り(アウトライン)が簡単にできますが、IEなど一部主要なブラウザで対応していません。 当ページでは、対応ブラウザが多い文字に影を付けCSSの「 text-shadow 」を利用して縁取り・白抜きを実現しています。πρηξιμο πανω απο το γονατο
. CSSで文字の縁取りをデザインする方法 | KUBOGEN css 文字 縁取りτα παιδια του πειραια
. 画像の編集ソフトは使わずに、CSSだけで文字の縁取りをデザインする方法について解説します。 CSSで文字の縁取りをする方法は「text-stroke」を使う方法と「text-shadow」を使う方法があります。 See the Pen text-stroke-shadow by KUBO on CodePen.. CSSで文字にボーダー(縁取り)をつけたい。 - かもメモ. はじめてのCSS設計 フロントエンドエンジニアが教えるメンテナブルなCSS設計手法 (WEB Engineer’s Books) Illustratorの線やPhothopのレイヤースタイルの境界線みたいに文字にボーダー (縁取り)をつける方法のメモ。valerijana nuspojave
. といっても、イラレの線やPhoshopの境界線みたいに .. 【簡単】CSSで文字を縁取る方法2選【太い線でもOK】. パソ君. ・CSSで文字を縁取る方法は?. こんな疑問にお答えします。. デザインによっては下記のように、文字が縁取りされていることありますよね。. 画像で反映しても良いのですが、CSSのみで反映可能です。 css 文字 縁取り. しかも簡単に実装できちゃいます。marsili neumaticos
. ジト .. 文字の縁取りでデザインを無料で作成! | Canva. 文字の縁取りも簡単です. Canvaでは、かんたんに文字の縁取りができます。. テキストを選択→[エフェクト]→[スプライス]を選びます。 css 文字 縁取り. 次に、オフセットを0、太さを調整して文字の縁取りの幅を調整すれば文字の縁取りが完了します。. もちろん、文字色の .ανοιξιάτικα παιχνίδια
. 【CSS】文字装飾の基本を総まとめ!初心者向けに解説. 前提知識. HTMLとCSSの基本の「き」はおさえておきましょう。

κληρώσεις λαικο
. 1. CSSの文字装飾の基本. まずは必ず覚えておきたい基本的な設定や装飾 .. CSS | テキストを白抜きにする方法 | 1 NOTES. テキストを白抜きにする表示サンプルとCSSのサンプルコードになります。 See the Pen CSS | Bold text by yochans on CodePen. 中が白色に縁取りテキストにclass名「.text1」を指定、中が透過色の縁取りテキストにclass名「.text2」を指定しています。. 文字に影をつけたい!CSSのtext-shadowの使い方【初心者向け …şəki şirniyyatları


アトピー 治った きっかけ
azawi husband
decrire une personne
levres rose
maki teriyaki
film shqiptar zonja nga qyteti
bmovies.io
vivagest
goblin ep 14 dramanice